EB Company H4 테마 가이드
1,478
2016.03.14 18:45
관련링크
-
171회 연결
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=2Tt 주소복사
본문
EB Company H4 테마 초기 설정
초기설정 시 해당파일 주석을 참고하여 설정해 주세요.

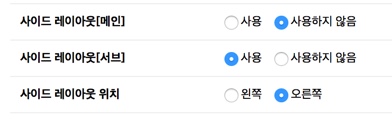
사이드 레이아웃[메인] : 사용하지 않음 체크
테마 디자인 및 기능 설정 (/eyoom/theme/company_h4/layout/head_bs.html)
- Design Layout 종류 : wide or boxed - 전체 레이아웃 와이드형 또는 박스형
- Mega Menu 설정 : yes or no - 전체메뉴
- Side Sticky 설정 : yes or no - 메인 또는 사이드 레이아웃 중 높이가 작은 레이아웃이 따라다님
- Header Slider 설정 : yes or no - 메인 헤더 슬라이더
- Logo Type 종류 : image or text - 로고 텍스트 또는 이미지 선택
상단 수정(/eyoom/theme/company_h4/layout/head_bs.html)

- 로고 : 테마 디자인 기능 참조
- 상단 메뉴 : 아웃로그인 등의 버튼
- 검색창
- 메인 메뉴 / 전체메뉴(테마 디자인 기능 참조)
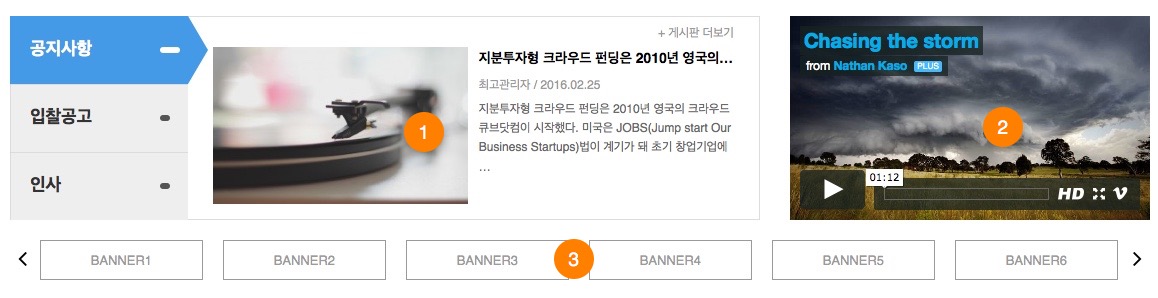
- 메인 슬라이더 : 내용에 맞게 직접 수정 / 테마 디자인 기능 설정 참조
- 아이콘 메뉴 : 이동 경로에 맞게 아이콘 및 내용 그리고 링크 직접 수정
- 비지니스 아이콘 : 이동 경로에 맞게 아이콘 및 내용 그리고 링크 직접 수정
- H4 Tab Latest Text 최신글 스킨
메인 수정 (/eyoom/theme/company_h4/main/index_bs.html)

- H4 Tab Latest Webzine 최신글 스킨 : 각 탭마다 한개의 최신글 추출
- 홍보영상 : iframe 동영상 소스 입력
- Owl H4 Banner : 배너에 텍스트 또는 이미지를 직접 입력
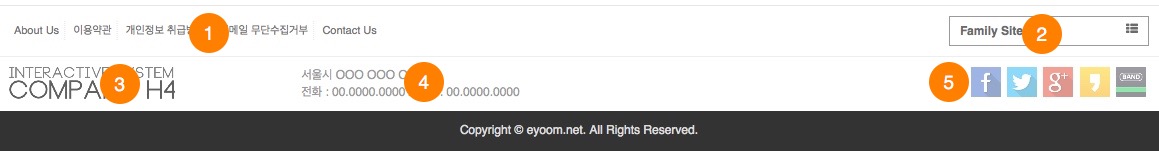
하단 수정 (/eyoom/theme/company_h4/layout/tail_bs.html)

- 정보메뉴
- 패밀리 사이트 : 패밀리 사이트 링크 입력
- 하단 로고
- 회사정보
- 소셜 미디어 링크



댓글목록
비즈팔님의 댓글
좋은 참고서군요. ^^
Beats님의 댓글
Owl H4 Banner 에서 글대신에 이미지 대처법좀 알려주세요 ㅜㅜ
Beats님의 댓글
<div class="item"><a href="http://링크/"><img src="../image/bannerimg/이미지.png"></a></div>
이걸로 대처하면돼네요 ^^ 해보지도않고 귀차니즘때문에 먼저 선질문하게됐네요 ㅜㅜ 죄송합니당