반응형 커뮤니티 테마 모바일 버전
1,502
2017.07.25 13:22
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=3FU 주소복사
본문
반응형 커뮤니티 테마 사용중인데요
아무리 궁리해보고 검색해봐도 답이 안나와서 질문드립니다.
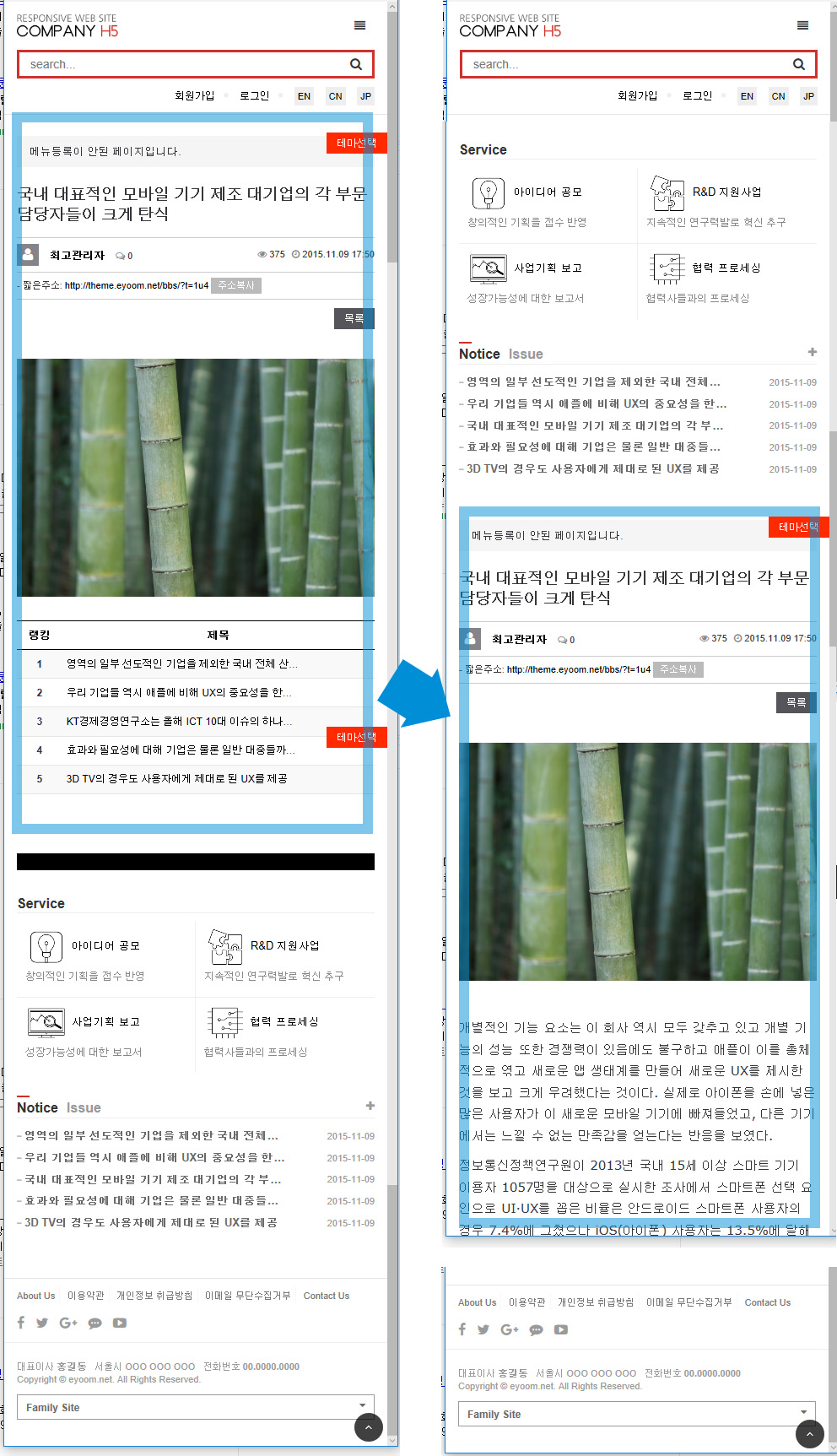
1. 모바일 버전 출력에서 내용 순서가 거꾸로 되어 버립니다.
이윰에 있는 데모로 보면 아래 첨부이미지에 있는 왼쪽으로 정상적으로 나와야 하는데,
제가 뭘 만진건지, 첨부이미지의 오른쪽 그림처럼 본문 내용이 side-bs.html 내용 다음에 뿌려지네요
즉 모바일버전에서도 원래처럼
'헤드 -> 메인컨텐츠 -> side bs 내용 -> 테일' 이렇게 화면에 출력되어야 하는데 현재는,
'헤드 -> side bs 내용 -> 메인컨텐츠 -> 테일' 이렇게 화면에 보여집니다..
어디서 손을 봐야 하는지 힌트 좀 주시면 감사하겠습니다.
2. 반응형 테마인데 사이즈 지정으로 어느정도까지 pc버전으로 유지하게 제어하는 방법이 있을까요?
현재 반응형인데 아이패드정도나 태블릿 정도의 사이즈에서는 pc 화면그대로 보여주고 싶은데
모바일 화면으로 반응(?)해 버리네요.
혹 특정 사이즈 이하만 모바일 버전으로 바뀌게 하려면 어디서 수정을 해야 하는지
힌트를 주시면 감사하겠습니다.
감사합니다

0
레벨 2
경험치 290
Progress Bar 23%
- 가입일 : 2016-12-02 15:37:28
- 서명 :
- 자기소개 :
Total 2,281건 1 페이지
게시판 이용안내
이윰빌더를 이용하시는 모든 회원님들이 서로 궁금한 부분을 질문 또는 답변을 하며 문제점을 서로 해소할 수 있는 공용 질답 게시판입니다.
질문 시 기본적인 예절을 지켜주세요.
- 질문 시 바른말을 이용 해 주세요.
- 질문자의 상황을 다른이가 예측하기 힘듭니다. 오류가 난 상황이나 환경등을 최대한 자세하게 알려주셔야만 원하시는 답을 얻을 확률이 높습니다.
- 질문의 유형에 따라 틀릴 수 있지만 문제가 되는 해당 페이지 주소가 있으면 가장 근접한 해법이 나올 가능성이 큽니다.
- 원하시는 답을 얻으시면 감사의 말씀을 전하는 센스를 발휘 해 주세요.
- 질문 전 한번쯤 읽어볼만한 글 : http://eyoom.net/bbs/board.php?bo_table=qna&wr_id=74
| 번호 | 제목 | 글쓴이 | 날짜 | 뷰 |
|---|---|---|---|---|
| 2,281 |
|
2017.07.28 | 3,912 | |
| 열람 |
|
2017.07.25 | 1,503 | |
| 2,279 |
|
2017.07.24 | 2,869 | |
| 2,278 |
|
2017.07.21 | 2,002 | |
| 2,277 |
|
2017.07.18 | 1,586 | |
| 2,276 |
|
2017.07.16 | 1,372 | |
| 2,275 |
|
2017.07.09 | 2,400 | |
| 2,274 |
|
2017.07.07 | 1,111 | |
| 2,273 |
|
2017.07.06 | 1,223 | |
| 2,272 |
|
2017.07.05 | 1,312 | |
| 2,271 |
|
2017.07.05 | 1,945 | |
| 2,270 |
|
2017.07.04 | 1,939 | |
| 2,269 |
|
2017.07.01 | 1,746 | |
| 2,268 |
|
2017.06.29 | 2,013 | |
| 2,267 |
|
2017.06.29 | 2,217 | |
| 2,266 |
|
2017.06.28 | 1,830 | |
| 2,265 |
|
2017.06.26 | 1,463 | |
| 2,264 |

|
2017.06.23 | 1,501 | |
| 2,263 |
|
2017.06.22 | 1,216 | |
| 2,262 |
|
2017.06.22 | 1,542 |


댓글목록
이윰EGG님의 댓글
1. 관리자 > 이윰설정 > 테마설정에서 사이드레이아웃을 우측으로 변경하시기 바랍니다.
2. 반응형테마는 '미디어쿼리'를 사용합니다.
미디어쿼리를 이용해 css를 수정하시기 바랍니다.
감사합니다.
축하합니다. 첫댓글 포인트 30포인트를 획득하였습니다.
플레이온님의 댓글
이윰님 답변감사합니다.
그런데 상황이 pc에서는 사이드레이아웃이 왼쪽으로 되어 있어야 되는 상황입니다.
그러면 pc모드에서는 사이드레이아웃을 왼쪽으로 그대로 두고,
반응형으로 변할때만 사이드레이아웃을 오른쪽(모바일 출력에서는 실제로는 본문 밑으로가 되겠죠)으로
바꿀수 있는 방법이 있을까요?
혹 어떤 어떤 부분을 만지면 될지 힌트라도 주시면 혼자 고민해보겠습니다
감사합니다
이윰EGG님의 댓글
메인과 사이드는 css의 float 속성을 이용해 레이아웃이 표현됩니다.
사이드 레이아웃 설정은 오른쪽으로 설정 후 pc사이즈(992px)에 메인 레이아웃 float 속성을 float:right로 변경해 보시기 바랍니다.
예) 992px 이상일 때 .basic-body-side 클래스는 float이 오른쪽쪽으로 이동
@media (min-width:992px){ .basic-body-main {float:right} }자세한 것은 float 속성과 미디어쿼리를 검색해 해당 정보를 활용하시기 바랍니다.
감사합니다.
플레이온님의 댓글
이윰님 답변감사합니다.
덕분에 잘 해결하였습니다.
좋은 하루 되십시요