게시판 리스트 출력시 추천, 비추천 출력 문제
1,440
2015.12.06 17:42
첨부파일
-
0 2015-12-06 17:42:01
참고 URL
-
질문 참고 URL : http://wanabuy.co.kr
적용 테마명 또는 스킨명
-
적용 테마명 또는 스킨명 : pc-basic
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=1Ja 주소복사
본문
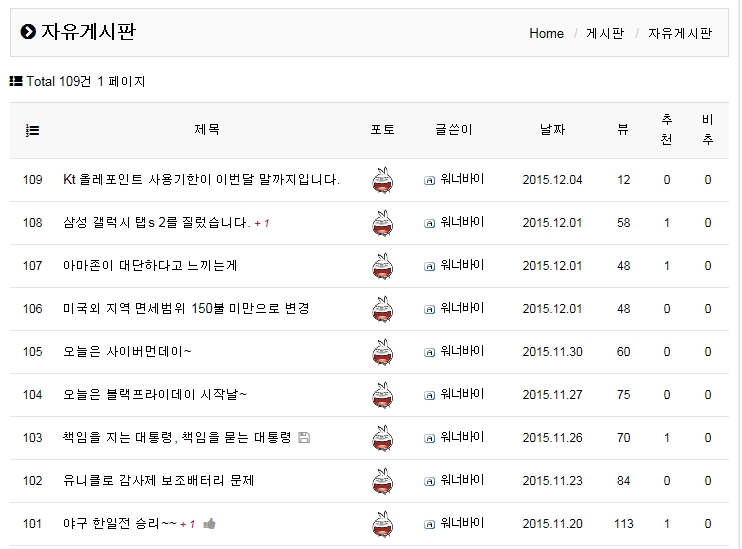
사진처럼 게시판 추천, 비추천 설정시 게시글 리스트에 추천, 비추천만 세로로 나타나지는데요.
이걸 가로로 나타나게 하려면 어디서 수정해야 할까요?
1
레벨 8
경험치 6,161
Progress Bar 36%
- 가입일 : 2015-02-09 23:43:35
- 서명 :
- 자기소개 :
Total 2,281건 1 페이지
게시판 이용안내
이윰빌더를 이용하시는 모든 회원님들이 서로 궁금한 부분을 질문 또는 답변을 하며 문제점을 서로 해소할 수 있는 공용 질답 게시판입니다.
질문 시 기본적인 예절을 지켜주세요.
- 질문 시 바른말을 이용 해 주세요.
- 질문자의 상황을 다른이가 예측하기 힘듭니다. 오류가 난 상황이나 환경등을 최대한 자세하게 알려주셔야만 원하시는 답을 얻을 확률이 높습니다.
- 질문의 유형에 따라 틀릴 수 있지만 문제가 되는 해당 페이지 주소가 있으면 가장 근접한 해법이 나올 가능성이 큽니다.
- 원하시는 답을 얻으시면 감사의 말씀을 전하는 센스를 발휘 해 주세요.
- 질문 전 한번쯤 읽어볼만한 글 : http://eyoom.net/bbs/board.php?bo_table=qna&wr_id=74
| 번호 | 제목 | 글쓴이 | 날짜 | 뷰 |
|---|---|---|---|---|
| 2,281 |
|
2017.07.28 | 3,913 | |
| 2,280 |
|
2017.07.25 | 1,504 | |
| 2,279 |
|
2017.07.24 | 2,871 | |
| 2,278 |
|
2017.07.21 | 2,003 | |
| 2,277 |
|
2017.07.18 | 1,586 | |
| 2,276 |
|
2017.07.16 | 1,372 | |
| 2,275 |
|
2017.07.09 | 2,400 | |
| 2,274 |
|
2017.07.07 | 1,111 | |
| 2,273 |
|
2017.07.06 | 1,224 | |
| 2,272 |
|
2017.07.05 | 1,313 | |
| 2,271 |
|
2017.07.05 | 1,946 | |
| 2,270 |
|
2017.07.04 | 1,942 | |
| 2,269 |
|
2017.07.01 | 1,747 | |
| 2,268 |
|
2017.06.29 | 2,014 | |
| 2,267 |
|
2017.06.29 | 2,219 | |
| 2,266 |
|
2017.06.28 | 1,831 | |
| 2,265 |
|
2017.06.26 | 1,465 | |
| 2,264 |

|
2017.06.23 | 1,502 | |
| 2,263 |
|
2017.06.22 | 1,219 | |
| 2,262 |
|
2017.06.22 | 1,543 |



댓글목록
레오나르도님의 댓글
요소검사 해 보니 style.css 293번째줄에
.eb-table thead th {vertical-align:middle !important} 에 white-space:nowrap을 추가해 보세요.
아래처럼요
.eb-table thead th {vertical-align:middle !important;white-space:nowrap}축하합니다. 첫댓글 포인트 11포인트를 획득하였습니다.
robell님의 댓글
수정해도 안되네요~ㅠ
자이언트님의 댓글
자유게시판 보니 제대로 한줄로 나오는데요...
여기 맞죠?
http://wanabuy.co.kr/bbs/board.php?bo_table=jage
크롬브라우저인데요. 정상적으로 추천 | 비추 이렇게 한줄로 나와요.
robell님의 댓글
pc에서 세로로 보이지 않나요?
자이언트님의 댓글
저는 pc에서 이렇게 보입니다. 크롬 브라우저구요.
자이언트님의 댓글
인터넷익스플로러 11버전에서 보니 두줄로 보이네요.
<th nowrap style="white-space:nowrap">추천</th>
이렇게도 해보세요. 브라우저 호환성 문제가 있긴 하나 봅니다.
http://www.w3schools.com/cssref/pr_text_white-space.asp
축하합니다. 행운의 포인트 40포인트를 획득하였습니다.