빌더 메인 슬라이더부분..
5,971
2015.02.03 18:18
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=1en 주소복사
본문
안녕하세요.
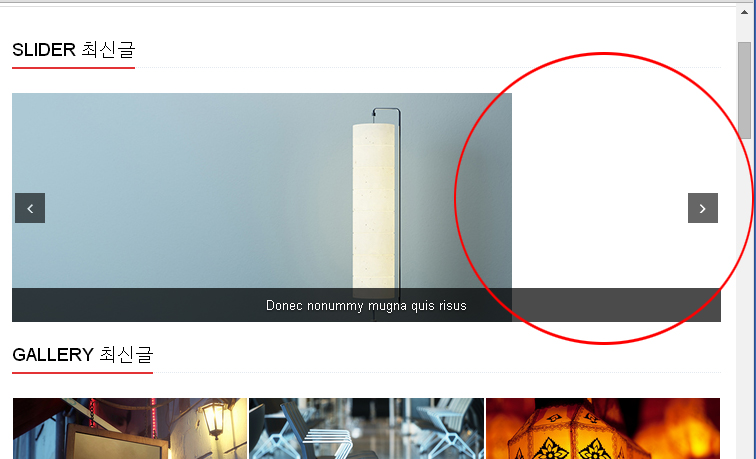
빌더 상단 슬라이더 부분이 반응이 너무 빨라서인지 버그인지 몰라도
창 크기를 80% 정도 하면 아래 그림과 같이 슬라이더와 우측에 공간이 상당히 넓게 생기네요..
아니면 이미지 샘플이 작아서 인가요?
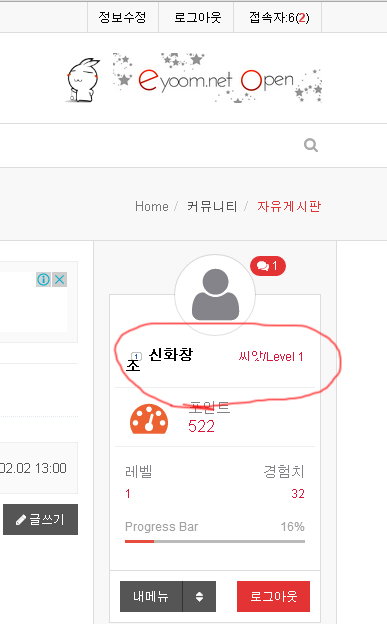
여기 홈페이지 우측 프로필 부분도 같은 현상이 있는 듯합니다.


해결 방법이 있을까요?
그리고 좀 전에 글 썼는데 게시가 않되어서 다시 씁니다.
수고하세요.
0
좋아요!
0
레벨 1
경험치 182
Progress Bar 91%
- 가입일 : 2015-02-02 12:36:44
- 서명 :
- 자기소개 :
Total 725건 1 페이지
| 번호 | 제목 | 글쓴이 | 날짜 | 뷰 | 추천 |
|---|---|---|---|---|---|
| 725 |
|
2017.07.31 | 5,126 | 0 | |
| 724 |
|
2017.07.26 | 6,267 | 0 | |
| 723 |
|
2017.07.18 | 5,095 | 0 | |
| 722 |
|
2017.07.14 | 5,325 | 0 | |
| 721 |
|
2017.07.11 | 27,230 | 0 | |
| 720 |
|
2017.07.06 | 6,067 | 0 | |
| 719 |
|
2017.06.09 | 3,683 | 0 | |
| 718 |
|
2017.05.31 | 3,506 | 1 | |
| 717 |

|
2017.05.17 | 4,901 | 0 | |
| 716 |

|
2017.05.07 | 27,556 | 0 | |
| 715 |
|
2017.05.03 | 6,922 | 0 | |
| 714 |
|
2017.04.29 | 13,208 | 0 | |
| 713 |

|
2017.04.12 | 5 | 0 | |
| 712 |
|
2017.04.11 | 2,565 | 0 | |
| 711 |
|
2017.04.07 | 2,041 | 0 | |
| 710 |
|
2017.04.07 | 7,020 | 0 | |
| 709 |
|
2017.04.03 | 8,533 | 0 | |
| 708 |
|
2017.03.29 | 1,999 | 0 | |
| 707 |
|
2017.03.21 | 2,082 | 0 | |
| 706 |
|
2017.02.21 | 12,548 | 0 |


댓글목록
기러기님의 댓글
이미지 슬라이더 이 부분 저도 그래서 이래 저래 뜯어 봤는데요.
/theme/basic/main/index_bs.html 에서 최신글 가져오는 소스를 보면
이미지의 가로 사이즈 기본값이 500으로 지정되어 있어서 그렇더라구요.
<!--{latest->latest_eyoom('image_slider','title=자유갤러리||bo_table=gallery_free||count=5||cut_subjecty=50||img_view=y||bo_direct=n||img_width=500')}-->
img_width=1000 정도로 하면 잘 보이여요.
아웃로그인은 css 수정하시면 될 듯요.
신화창조님의 댓글
???
저 부분은 주석처리 된 곳 아닌가요?
저 안의 500을 1000으로 바꾸면 된다는 말씀이세요?
기러기님의 댓글
주석처리된 부분이 프로그램을 대신 하는 듯 보이는데요,
한번 해보세요.
신화창조님의 댓글
여전히 않되는데요.
초기 화면을 어떤 화일이 제어하는지 아무리 찾아봐도 안뵈네요.
만약 기러기님의 말씀대로 주석부분을 고쳐서 실행이 된다면 그게 더 큰 문제이죠.
HTML5 규약 자체를 벗어나는 것이니..
암튼 별 중요한 건 아니지만 혹여 버그인지 싶어 문의 드린겁니다.
그리고 아래그림 우측 붉은 글씨로 된 레벨표시 부분은 우측부분 아래쪽 글씨가 잘라져서 보이네요.
여기도 그렇고 제가 설치한 빌드 내에서도 그렇고..
감사합니다.
댓글 달아주셔서.. 수고하십시오.
l2zeo님의 댓글
우선 제일 간단한 방법은
/eyoom/theme/basic/css/custom.css 파일에 아래의 구문을 추가해주세요.
※ 참고:
> 저희 이윰테마는 고객님이 직접 css를 수정하기 편하게 custom.css를 마련해 두었습니다.
> (custom.css는 베이직테마 css폴더 내 가장 우선순위로 적용되는 css파일이오니 참고바랍니다.)
/*main_slider*/
.img-responsive, .thumbnail > img, .thumbnail a > img, .carousel-inner > .item > img, .carousel-inner > .item > a > img
width:100%;
}
/////////////////////////////////////////////////////
2번째 아웃로그인은 이윰빌더 관리자분들에게 토스해야 할거 같습니다.
단순한 css 조정만으로는 힘들어보이네요.
////// 여담 //////
주석처리처럼 보이시는것은 실제로 주석이 아닌 템플릿언더바라는 라이브러리의 태그입니다.
이윰빌더 소개란 2번에 보시면 자세히 나와있습니다.
http://eyoom.net/page/?pid=introduction
신화창조님의 댓글
???
xtac 사이트에 잠시 다녀왔는데요.
그럼 저희가 이윰빌더를 기반으로 스킨을 새롭게 제작할라치면 템틀리트 라이브러리도 새로 공부해야겠네요...ㅠㅠ
eyoom님의 댓글
이미지 슬라이더 최신글의 경우 브라우저의 특정 넓이에서 비율에 맞게 출력을 하다보니 발생되는 현상입니다.
좀더 고민하여 아웃로그인 부분과 함께 다음 패치 때 수정하여 반영을 하도록 하겠습니다.
l2zeo님의 댓글
이미지 슬라이더의 width 는 부트스크랩에서도 이슈가 되었던 문제입니다.
도움이 되실수도... 아래 링크 참조
https://github.com/twbs/bootstrap/issues/10690
eyoom님의 댓글
많은 도움이 되었으며 소중한 의견 감사합니다.
참고토록 하겠습니다.^^
신화창조님의 댓글
에고.. 바쁘신데 답을 해주셨네요.
감사합니다.
참으로 반응형으로 만들려니 어렵습니다.
사소한 부분 같지만 메인 얼굴이다 보니 신경이 자꾸 쓰여서요.
저 정도 넓이만 열어놓고 써핑하는 사람이 있겠나 생각하면 그냥 지나칠 수도 있을 건데...
암튼 고생 많이 하셨습니다. 이렇게 훌륭한 빌더를 공개해주시느라...
수고하세요.