우측 메뉴 부분 질문입니다.
1,692
2015.03.19 17:39
관련링크
-
275회 연결
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=1pw 주소복사
본문
좋은 빌더 공개해주셔서 감사합니다.
아래의 사이트를 들어가보니
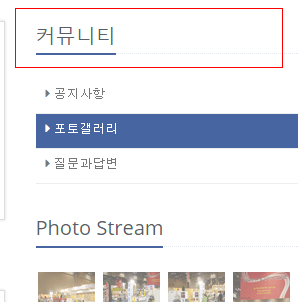
우측 메뉴에 메뉴 카테고리가 노출 되더라고요.
http://ikdp.fineyes.com/home/bbs/board.php?bo_table=gallery
기본 이윰빌더를 설치하니
우측에 메뉴 카테고리(커뮤니티)가 나타 나지 않는데

위 사이트 처럼
카테고리명을 노출 시키려면 어찌해야 할까요?
0
레벨 5
경험치 2,165
Progress Bar 17%
- 가입일 : 2015-03-19 17:36:17
- 서명 :
- 자기소개 :
Total 2,281건 1 페이지
게시판 이용안내
이윰빌더를 이용하시는 모든 회원님들이 서로 궁금한 부분을 질문 또는 답변을 하며 문제점을 서로 해소할 수 있는 공용 질답 게시판입니다.
질문 시 기본적인 예절을 지켜주세요.
- 질문 시 바른말을 이용 해 주세요.
- 질문자의 상황을 다른이가 예측하기 힘듭니다. 오류가 난 상황이나 환경등을 최대한 자세하게 알려주셔야만 원하시는 답을 얻을 확률이 높습니다.
- 질문의 유형에 따라 틀릴 수 있지만 문제가 되는 해당 페이지 주소가 있으면 가장 근접한 해법이 나올 가능성이 큽니다.
- 원하시는 답을 얻으시면 감사의 말씀을 전하는 센스를 발휘 해 주세요.
- 질문 전 한번쯤 읽어볼만한 글 : http://eyoom.net/bbs/board.php?bo_table=qna&wr_id=74
| 번호 | 제목 | 글쓴이 | 날짜 | 뷰 |
|---|---|---|---|---|
| 2,281 |
|
2017.07.28 | 3,913 | |
| 2,280 |
|
2017.07.25 | 1,504 | |
| 2,279 |
|
2017.07.24 | 2,872 | |
| 2,278 |
|
2017.07.21 | 2,003 | |
| 2,277 |
|
2017.07.18 | 1,586 | |
| 2,276 |
|
2017.07.16 | 1,372 | |
| 2,275 |
|
2017.07.09 | 2,400 | |
| 2,274 |
|
2017.07.07 | 1,111 | |
| 2,273 |
|
2017.07.06 | 1,224 | |
| 2,272 |
|
2017.07.05 | 1,313 | |
| 2,271 |
|
2017.07.05 | 1,947 | |
| 2,270 |
|
2017.07.04 | 1,943 | |
| 2,269 |
|
2017.07.01 | 1,748 | |
| 2,268 |
|
2017.06.29 | 2,014 | |
| 2,267 |
|
2017.06.29 | 2,220 | |
| 2,266 |
|
2017.06.28 | 1,831 | |
| 2,265 |
|
2017.06.26 | 1,465 | |
| 2,264 |

|
2017.06.23 | 1,502 | |
| 2,263 |
|
2017.06.22 | 1,219 | |
| 2,262 |
|
2017.06.22 | 1,544 |


댓글목록
fm25님의 댓글
관리자 → 이윰 설정 → 이윰 메뉴 설정
축하합니다. 첫댓글 포인트 41포인트를 획득하였습니다.
허거덩님의 댓글
답변 감사합니다. 설정은 그렇게 했습니다.
이미지 빨간 표시 된 부분 처럼 노출하고 싶어서요.
지금 이윰 사이트도 우측에 보면 저 빨간 부분 카테고리가 나타나지 않죠?
우측에 인기검색어 Ranking 처럼 큰 카테고리를 보여주고 싶어서요.
fm25님의 댓글
아~ 1차 메뉴 말이군요.
저도 그 부분은 아쉬운데...
이윰 빌더 초기에 저런 방식이었습니다.
비교해보면 될터인데...
저도 조금 들여다 보다가... 까막눈이라 포기했었네요.
허거덩님의 댓글
답변 감사합니다.
중앙에 노출되는 사이트맵을 이용하려하니 잘안되더라구요. ^^
축하합니다. 행운의 포인트 35포인트를 획득하였습니다.
허거덩님의 댓글
<div class="breadcrumbs">
<h1 class="pull-left"><!--{subinfo.title}--></h1>
</div>
해주니 나오기는 하는데 라인은 못 찾겠네요. ^^
fm25님의 댓글
<div class="headline"> <h4><!--{subinfo.title}--></h4> </div>축하합니다. 행운의 포인트 17포인트를 획득하였습니다.
허거덩님의 댓글
와우!! 잘됩니다. 잘됩니다. ^^
총사달타냥님의 댓글
이거 해결되셨나 보네요. 어떻게 하신건가요. 댓글 적혀 있는것으로 해보니 2차 메뉴 클릭시 2차메뉴명으로 바뀌던데요. 어떻게 해야 하는지 한 수 알려주심 고맙겠습니다.