음 저번질문이 난해한듯 하여 간단하게 질문좀 드리겠습니다. 고수님들 한번 봐주셔요 ㅠㅠ
5,395
2016.09.06 18:02
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=33l 주소복사
본문

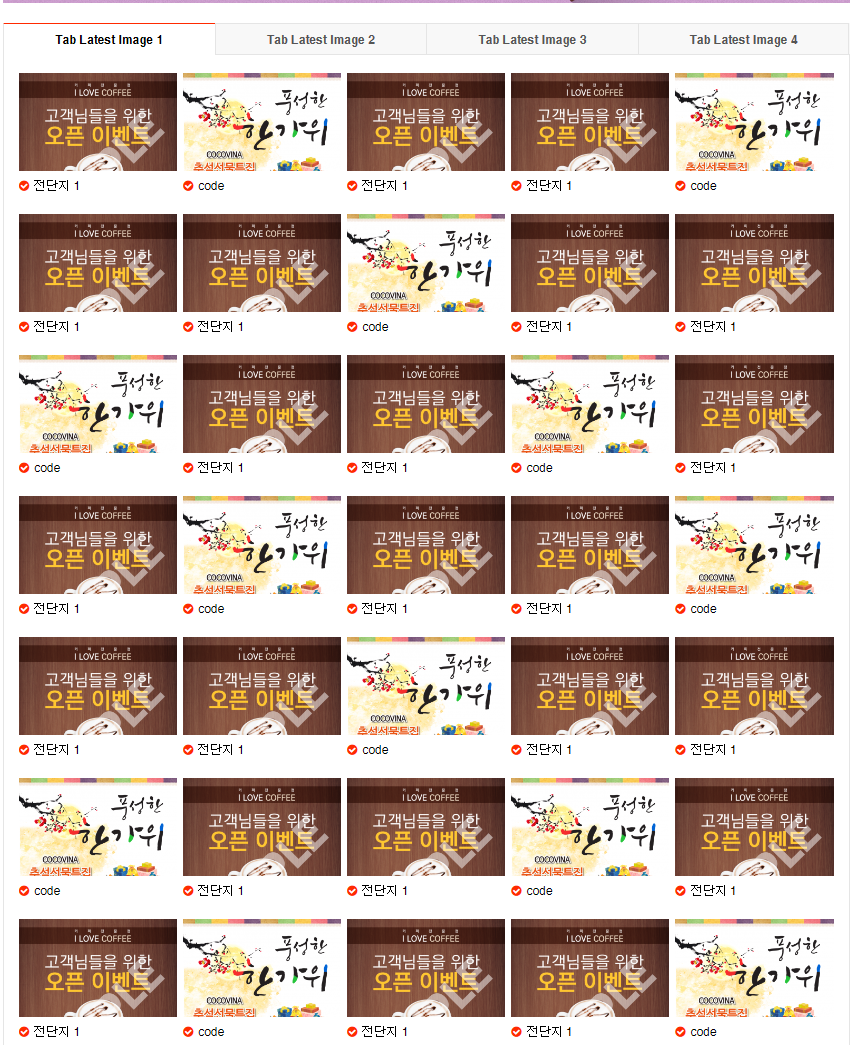
이윰빌더 베이직테마에 있는 이미지 최신글입니다!
제 의도처럼 갯수는 늘렸는데............
썸네일 이미지를 지금보다 더 키우는 방법은 없을까요?
있다면 어디에서 손을 봐야 할까요?
미리 감사드립니다 ㅠㅠ
0
좋아요!

0
레벨 5
경험치 2,244
Progress Bar 25%
- 가입일 : 2016-04-24 00:31:42
- 서명 : Design by veitlife.com
- 자기소개 : 인쇄.광고.디자인제작 전문 쇼핑몰 veitlife.com
Total 725건 1 페이지
| 번호 | 제목 | 글쓴이 | 날짜 | 뷰 | 추천 |
|---|---|---|---|---|---|
| 725 |
|
2017.07.31 | 5,128 | 0 | |
| 724 |
|
2017.07.26 | 6,269 | 0 | |
| 723 |
|
2017.07.18 | 5,097 | 0 | |
| 722 |
|
2017.07.14 | 5,327 | 0 | |
| 721 |
|
2017.07.11 | 27,233 | 0 | |
| 720 |
|
2017.07.06 | 6,070 | 0 | |
| 719 |
|
2017.06.09 | 3,685 | 0 | |
| 718 |
|
2017.05.31 | 3,508 | 1 | |
| 717 |

|
2017.05.17 | 4,903 | 0 | |
| 716 |

|
2017.05.07 | 27,559 | 0 | |
| 715 |
|
2017.05.03 | 6,926 | 0 | |
| 714 |
|
2017.04.29 | 13,210 | 0 | |
| 713 |

|
2017.04.12 | 5 | 0 | |
| 712 |
|
2017.04.11 | 2,566 | 0 | |
| 711 |
|
2017.04.07 | 2,042 | 0 | |
| 710 |
|
2017.04.07 | 7,023 | 0 | |
| 709 |
|
2017.04.03 | 8,534 | 0 | |
| 708 |
|
2017.03.29 | 2,002 | 0 | |
| 707 |
|
2017.03.21 | 2,084 | 0 | |
| 706 |
|
2017.02.21 | 12,551 | 0 |


댓글목록
이윰IN님의 댓글
썸네일 이미지를 키운다는 말이 조금 난해하긴 합니다.
썸네일의 가로사이즈 및 세로 사이즈는 관리자모드의 게시판관리 > 수정 > 디자인/양식 > 갤러리 이미지 폭 등에서 수정하실 수 있습니다.
반응형 테마라면 대략 갤러리 이미지 폭은 600px로 잡고 높이는 0 으로하여 자동으로 잡히도록 한 후,
/eyoom/theme/테마명/skin_bs/board/gallery/list.skin.html 에서 CSS를 활용하여 이미지 사이즈를 조절하면 될 듯 싶습니다.
축하합니다. 첫댓글 포인트 80포인트를 획득하였습니다.
축하합니다. 지뢰폭탄 포인트 44포인트를 획득하였습니다.
artrior님의 댓글
네 이윰님 감사드립니다.
말씀하신거 들어가서 연구해 보겠습니다!
이윰IN님의 댓글
슬라이드 관련 해서 링크 정보를 올려주셨더라구요.
사이트 들어가서 보니...
캡쳐해 놓으신 이미지는 메인에 최신글로 추출하는 부분이네요.
http://eyoom.net/page/?pid=latest
위 링크 참고하셔서
img_width와 img_height 설정할 수 있도록 기능이 있습니다.
참고로 세로 사이즈는 css로 잡아줄 거예요.
요소검사해 보니
.tab-latest-image .img-box {position:relative;overflow:hidden;height:98px;background:#34343a;line-height:98px;text-align:center}
여기에서 높이 98px 를 조절하시면 될것 같습니다.
artrior님의 댓글
와 이윰님 감동입니다...오늘 피드백 주신거 저녁에 다 따라해 보겠습니다...
감사드립니다!!
달고나님의 댓글
감사합니다.