[최신글] owl.carousel 플러그인을 이용한 슬라이더 스킨
5,283
2015.09.02 14:39
첨부파일
-
31 2015-09-02 14:39:22
-
11 2015-09-02 21:00:29
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=WQ 주소복사
본문
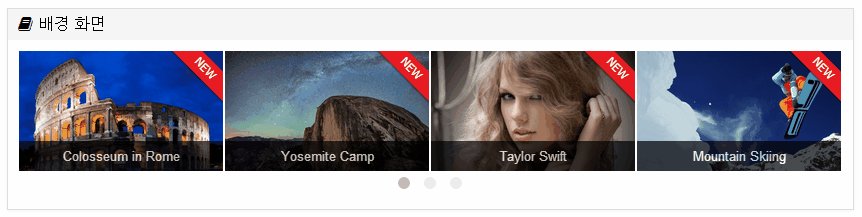
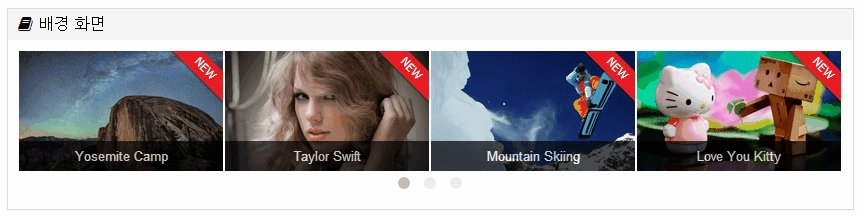
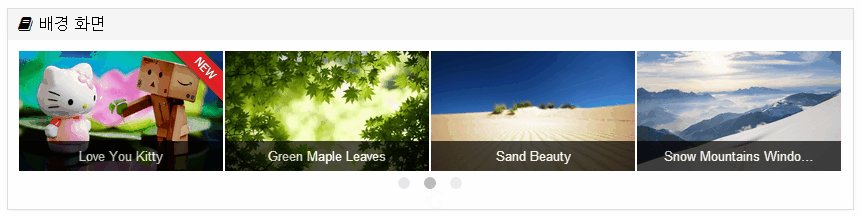
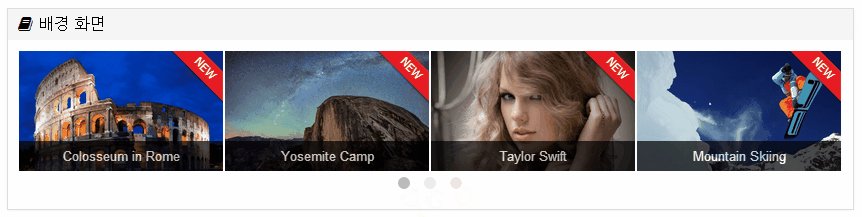
owl.carousel 플러그인을 이용한 최신글 슬라이더 스킨
- 본 스킨은 owl.carousel 플러그인을 이용하여 모바일과 피시에서 스와이프(swipe)가 지원됩니다.
- 스킨 기본 설정은 위 샘플 gif 에서 보이는 것처럼 피시에선 4개의 이미지를 모바일에선 2개의 이미지를 한 화면에 표시합니다.
- 새로운 게시물일 경우 오른쪽 상단에 NEW 클래스를 적용하여 새로 올라온 글임을 나타냅니다.
1. 첨부된 owl.carousel.zip을 다운받아 압축을 풀어 그누보드5/eyoom/theme/설치된 테마/plugins 폴더에 붙혀넣습니다.
2. 그누보드5/eyoom/theme/설치된 테마/layout/head_bs.html 을 열어 상단에 아래 소스를 참조하여 추가합니다.
<?php if (!defined('_GNUBOARD_')) exit; // 개별 페이지 접근 불가
add_stylesheet('<link rel="stylesheet" href="../plugins/owl.carousel/owl-carousel/owl.carousel.css" type="text/css" media="screen">',0);
?>3. 그누보드5/eyoom/theme/설치된 테마/layout/tail_bs.html 을 열어 <script type="text/javascript" src="../js/jquery-migrate-1.2.1.min.js"></script> 을 검색하여 적당한 위치에 다음 소스를 추가합니다.
<script type="text/javascript" src="../plugins/owl.carousel/owl-carousel/owl.carousel.min.js"></script>
4. custom_image_slider.zip 을 다운받아 압축을 풀어 그누보드5/eyoom/theme/설치된 테마/skin_bs/latest 에 붙혀 넣습니다.
5. 사용할 페이지에 다음 소스를 활용합니다..
{latest->latest_eyoom('custom_image_slider','title=게시판 제목||bo_table=추출 게시판명||count=뽑을 갯수||cut_subject=20||img_view=y||bo_direct=n||img_width=600')}

7
레벨 17
경험치 28,938
Progress Bar 52%
- 가입일 : 2015-02-26 22:28:15
- 서명 :
- 자기소개 :
Total 51건 1 페이지
공유자료실 이용안내
공유자료실 게시판에서 다양한 자료를 공유하실 수 있습니다. 레이아웃, 게시판, 최신글, 플러그인 등 다양한 자료를 공유 해 주세요.
- 포인트 배포가 가능합니다. 포인트를 걸고 자료를 배포하시면 다운로드 발생 시 배포한 회원님께 80%의 포인트가 적립됩니다.
- 적립된 포인트는 이윰몰에서 상품결제 시 사용가능합니다.
- 저작권이 있는 자료는 무단으로 배포를 하실 수 없으니 주의하여 주시길 바랍니다.
- 배포된 해당 자료에 대한 문의는 해당 내용페이지에서만 질문하여 주세요.
배포되는 자료는 이윰넷에서 일일이 필터링 할 수 없으며 문제발생 시 책임을 지지 않습니다. 회원님들간 자발적인 정화와 참여를 부탁드립니다.
| 번호 | 제목 | 글쓴이 | 날짜 | 뷰 |
|---|---|---|---|---|
| 공지 |

|
2016.03.22 | 2,148 | |
| 공지 |

|
2015.11.09 | 3,850 | |
| 공지 |

|
2015.07.01 | 4,134 | |
| 48 |

|
2016.07.17 | 1,984 | |
| 47 |

|
2016.04.07 | 3,333 | |
| 46 |

|
2016.04.07 | 4,064 | |
| 45 |

|
2016.02.27 | 4,626 | |
| 44 |

|
2016.02.25 | 10,820 | |
| 43 |
|
2016.01.17 | 3,599 | |
| 42 |
|
2016.01.14 | 2,011 | |
| 41 |

|
2015.11.06 | 1,893 | |
| 40 |

|
2015.11.02 | 3,176 | |
| 39 |
|
2015.10.08 | 3,285 | |
| 38 |

|
2015.10.05 | 3,197 | |
| 37 |

|
2015.09.20 | 2,526 | |
| 36 |

|
2015.09.20 | 3,482 | |
| 35 |

|
2015.09.18 | 2,457 | |
| 34 |

|
2015.09.18 | 3,013 | |
| 33 |

|
2015.09.17 | 4,811 | |
| 32 |

|
2015.09.16 | 3,833 |


댓글목록
joosam님의 댓글
대단한 자료 공개 고맙습니다~~~~ ^^
축하합니다. 첫댓글 포인트 71포인트를 획득하였습니다.
joosam님의 댓글
적용 결과 성공~~ shadow님 감사합니다~~~
shadow님의 댓글
적용된 사이트를 봐야 알 것 같은데요?
축하합니다. 행운의 포인트 86포인트를 획득하였습니다.
joosam님의 댓글
ㅎㅎㅎ 다 지우고 다시 다운받아서 다시 설치 했습니다~~~ 성급한 질문 죄송합니다... 짱이십니다~~~
이미지를 4개 이상으로 하려면 이미지 사이즈를 줄여야 하나요? 상하로 길게 만들고 싶은데요.
joosam님의 댓글
보여지는 갯수가 4개가 아닌 6개 이상으로 보여지는 방법과 상하 이미지 조절 방법을 알고 싶습니다요~~
shadow님의 댓글
두가지 작업을 하셔야 하는데요
items는 기본적으로 몇개를 보여줄 것 인가?먼저 last.skin.html을 열어 하단부에 보시면 다음과 같은 소스가 있습니다.
itemsDesktop은 847 해상도 크기보다 클 경우 몇개를 보여줄 것 인가?
itemsMobile은 479 해상도보다 작을 경우는 몇개를 보여줄 것 인가?
style.css를 열어 다음 소스를 보시면 .custom-image-slider .item 에서 min-height 의 값과 max-height 의 값을 조정하시면 됩니다.
joosam님의 댓글
shadow님 답변 고맙습니다... 역시 알찬 답변 감동입니다~~ 즐거운 오후 되세요~~~
즐거운 오후 되세요~~~
shadow님의 댓글
"joosam"님도 굿데이되세요~~~~
joosam님의 댓글
shadow님 외람되나 또 다른 질문 좀 드릴려고요... 슬라이더 스킨을 게시판에 연결 안하고 베너 처럼 사용이 가능 할 런지요...
shadow님의 댓글
list.skin.html의 소스를 보시면 예제 샘플이 있습니다.
샘플을 보시고 적용하시면 될 듯 하네요.
정해진 이미지를 입력하는 것이니
<!--{@ loop}--> ... <!--{:}-->위 소스는 삭제하시고요.joosam님의 댓글
latest.skin.html를 말씀 하시는거죠? 그걸 보고 질문을 드렸다는....
왕초보 연구중입니다...custom_image_slider 폴더내에 img 폴더를 만들었고 이미지를 넣었는데... 이미지 링크를 어떻게 걸어야 할지....
shadow님의 댓글
예제 이미지를 1.Jpg라고 했을때 아래와 같이 간단히 해결될 듯 합니다.
joosam님의 댓글
다음 소스 에서 수정해야 할곳이 있나요? {latest->latest_eyoom('custom_image_slider','title=게시판 제목||bo_table=추출 게시판명||count=뽑을 갯수||cut_subject=20||img_view=y||bo_direct=n||img_width=600')}
shadow님의 댓글
사실 스킨이 아닌 html속에 넣어서 사용하는게 맞는지라
html소스 하단분에 아래 소스를추출 소스는 버리시고 다음을 참조해서 나타낼 위치에 넣어보세요.
$(document).ready(function() { $("#owl-banner").owlCarousel({ autoPlay : 6000, items : [4], itemsDesktop : [847,4], itemsMobile : [479,2], slideSpeed: 300, }); });그리고 모양을 잡기 위해 그누보드5/eyoom/theme/설치된 테마/css/custom.css를 열어 다음을 첨부하세요.#owl-banner {position:relative;overflow:hidden;display:blockpadding:10px;border: 0px solid #ddd;border-left: 0px solid #ddd;} #owl-banner .item{position:relative;overflow:hidden;margin:1px;background:#54545a;text-align:center;min-height:120px;max-height:120px} #owl-banner a.item-subj {position:absolute;left:0;bottom:0;color:#fff;width:100%;padding:5px 5px;font-size:13px;text-align:center;text-overflow: ellipsis;white-space: nowrap;word-wrap: normal;overflow: hidden;background:#000;-ms-filter:"progid: DXImageTransform.Microsoft.Alpha(Opacity=70)";filter:alpha(opacity=70);opacity:0.7}테스트해보지 않았습니다. 참고하세요.
축하합니다. 행운의 포인트 86포인트를 획득하였습니다.
joosam님의 댓글
아 넵 감사합니다... 적용 해보았습니다 assets/owl1.jpg 중 assets폴더는 custom_image_slider폴더 밑에 만들어야 할까요?
$(document).ready(function() {
$("#owl-banner").owlCarousel({
autoPlay : 6000,
items : [4],
itemsDesktop : [847,4],
itemsMobile : [479,2],
slideSpeed: 300,
});
}); 이 소스는 latest.skin.html에 적용 하는것 맞는지요? 저는 latest.skin.html 하eks 스크립터에 첨부했는데 적용 잘된듯 싶습니다만..
shadow님의 댓글
제가 적어드린 소스는 다운로드 받은 스킨과 별개의 개념이니 첨부하실 html 위치에 적어드린 소스를 넣어주세요.
저장 위치가 헷갈리신다면 그누보드5 폴더에 별도의 폴더(예제:example)명을 만드시고 아래와 같이 하면 되지 않을까 합니다.
그누보드5 폴더가 루트였을때.
joosam님의 댓글
넵 적용은 잘되었습니다... 별개의 개념이라면
$(document).ready(function() {
$("#owl-banner").owlCarousel({
autoPlay : 6000,
items : [4],
itemsDesktop : [847,4],
itemsMobile : [479,2],
slideSpeed: 300,
});
}); 소스는 아무곳에다 넣어도 된다는 애기신지... latest.skin.html 하단 적용 후 일단 적용 하는데는 무리가 없는데요... 제가 잘못 적용 한건 아닌지 몰라서요 ^^:
저의 경우 인덱스 하단에
<div class="item"><a href="http://blog.naver.com/jaeyeol9093j" target="_blank"><img src="../image/tile_banner_1.jpg" alt="Banner_01"></a></div>
적용을 해보았는데.. 이미지 설명이 안 나타나네요...
shadow님의 댓글
제가 반복해서 말씀드렸지만 제 말이 어려우셨나보네요.
다시 설명을 드릴께요.
금일 질문 주신 댓글 아래쪽에 제가 적어드린 소스들은 list.skin.html과 아무런 관련이 없습니다.
스킨을 이용하는게 아닌 직접 첨부하는 방식입니다.
index_bs.html이나 page폴더의 특정.html이나 이런 소스내에 첨부하세요.
단 아래 소스는 그누보드5/eyoom/theme/설치된 테마/css/custom.css 내에 첨부하세요
꼼꼼히 금일에 적힌 제 댓글들을 확인해주시면 충분히 이해가 가실꺼에요.
#owl-banner {position:relative;overflow:hidden;display:blockpadding:10px;border: 0px solid #ddd;border-left: 0px solid #ddd;} #owl-banner .item{position:relative;overflow:hidden;margin:1px;background:#54545a;text-align:center;min-height:120px;max-height:120px} #owl-banner a.item-subj {position:absolute;left:0;bottom:0;color:#fff;width:100%;padding:5px 5px;font-size:13px;text-align:center;text-overflow: ellipsis;white-space: nowrap;word-wrap: normal;overflow: hidden;background:#000;-ms-filter:"progid: DXImageTransform.Microsoft.Alpha(Opacity=70)";filter:alpha(opacity=70);opacity:0.7}shadow님의 댓글
다운받으신 스킨처럼 이미지 아래쪽에 제목을 넣고 싶으시다면 list.skin.html 소스를 살펴보시면 될 듯 하구요.
alt= 이 제대로 동작치 않으시면 title= 으로 수정해보세요.
joosam님의 댓글
shadow님 넵 귀찮게 해드려서 송구스럽습니다~~ 정말 꼼꼼한 답변 다시 한번 고맙습니다~~ 평안한 저녁 되시고 언제나 건강 하시길 바랍니다.
shadow님의 댓글
이해하시기 편하게 말씀드렸어야 했는데 생각보다 의사전달이 안되었나보네요.
프로그래밍이 아닌 이용하는거니까 한번쯤 직접 수정해보시면 홈 구축에 꽤 도움이 되실꺼에요
joosam님의 댓글
아이고 아닙니다... 그저 고맙운 마음이라... ㅎㅎ 많은 공부 되고있습니다~~
회색늑대님의 댓글
갤러리 최신글로는 최고네요.
주주봉봉님의 댓글
너무너무 감사합니다~~