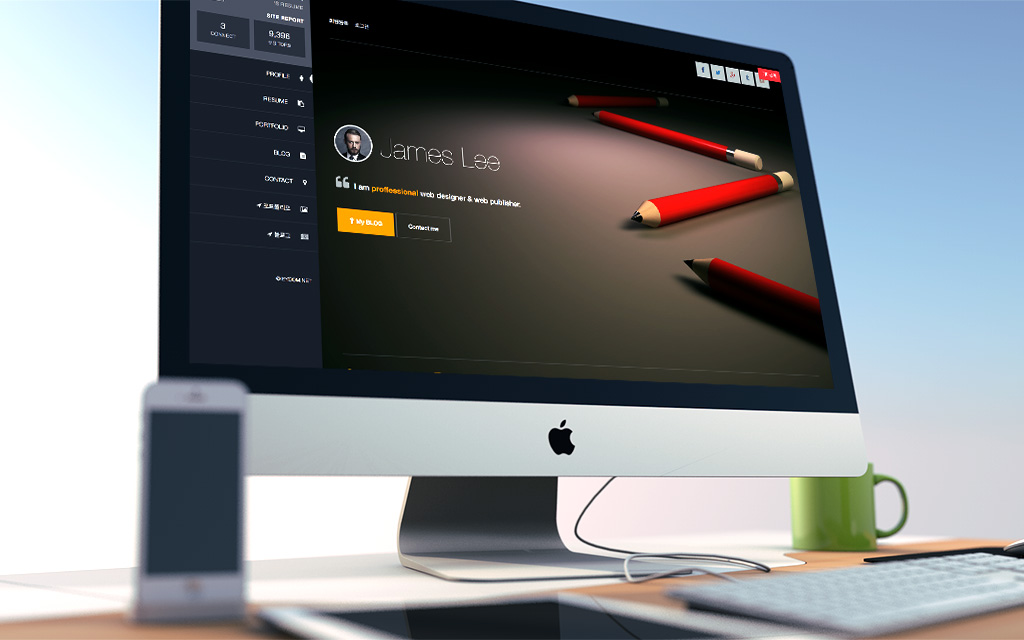
EB Resume 테마
이윰빌더를 이용한 개인 전자이력(Resume) 테마입니다. 프리랜서 또는 개인의 업무능력 홍보에 적합한 테마이며 원페이지 형식으로 방문자에게 어필하기 좋은 구조입니다.
상품정보
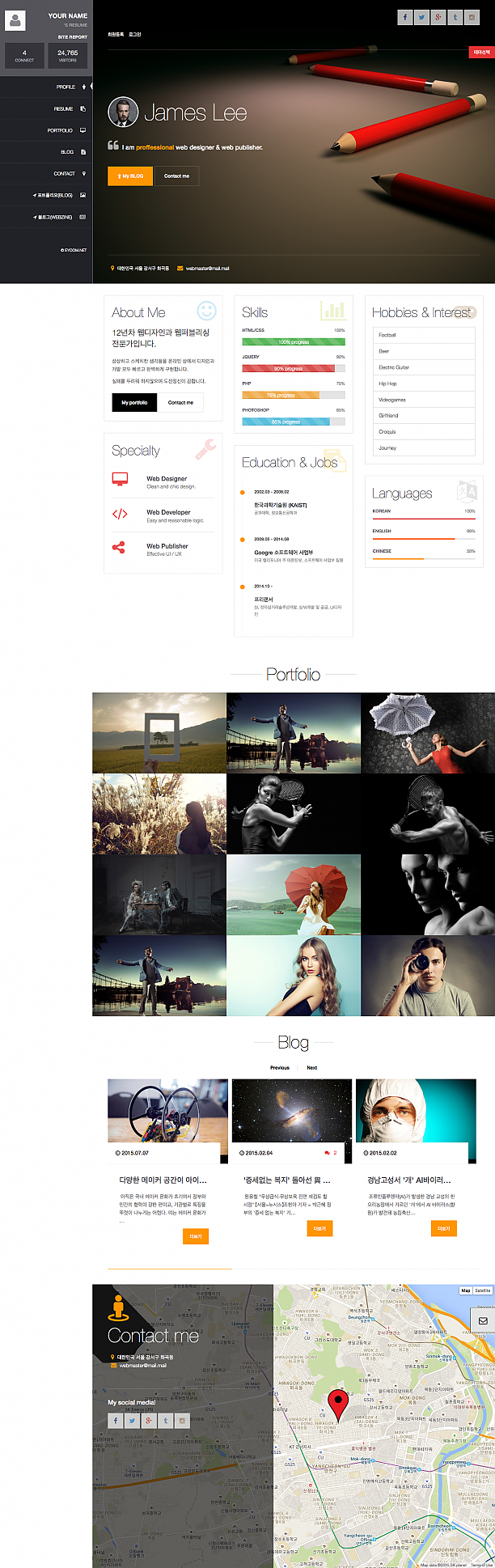
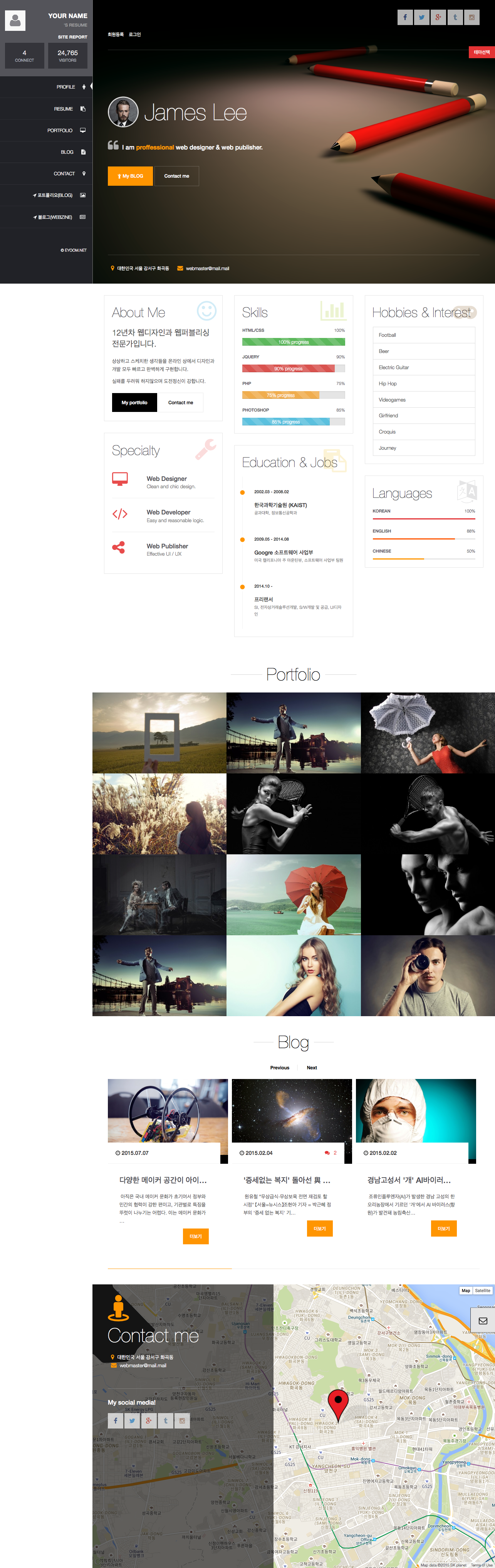
이윰빌더를 이용한 개인 전자이력(Resume) 테마입니다. 프리랜서 또는 개인의 업무능력 홍보에 적합한 테마이며 원페이지 형식으로 방문자에게 어필하기 좋은 구조입니다.
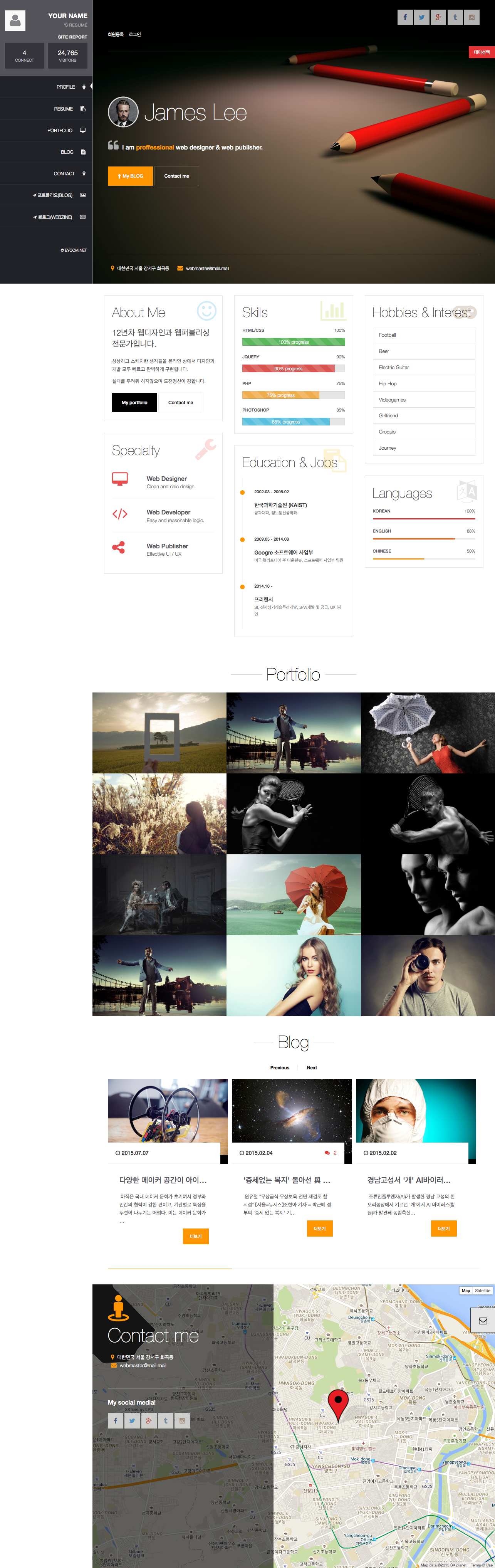
상품이미지

기능
- 그누보드5의 기본기능
- 프리랜서 및 개인의 업무능력 어필에 효과적인 메인
- 다양한 디바이스에 최적화된 반응형(부트스트랩3)으로 제작
참고사항 : Resume 테마의 사이드 메뉴는 1단메뉴만 지원합니다.
스킨
- 이윰빌더 기본 베이직테마의 스킨 포함
- 추가 게시판 스킨
- Blog 게시판 스킨
- Webzine 게시판 스킨
- 추가 최신글 스킨
- Rs Portfolio 최신글 스킨
- Rs Blog 최신글 스킨
| Version: | 1.0.20 | |
| Bootstrap: | Compatible with 3.2.x | |
| Layouts: | Responsive | |
| Browsers: | Internet Explorer 9 Internet Explorer 10 Internet Explorer 11 Chrome Firefox Opera Safari |
|
| Categories: | Theme | |
| Tags: | theme, resume | |
| Released: | 2015.04.27 | |
| Updated: | 2016.11.22 |
사용후기
이렇게 좋은 테마를 만들어주셔서 감사합니다!
답변도 너무 잘 달아주셔서 정말 감사합니다.
잘 쓰겠습니다^^
상품문의
문의
좌측 메뉴 2단카테고리 지원되나요? 1단메뉴만 지원되나요?
답변
Resume 테마 메뉴는 1단만 지원이 됩니다.
하지만 3단까지 출력이 가능하며 베이직 테마의 메뉴 출력부분을 참고해 해당 테마에 적용하면 되겠습니다.
2,3단 메뉴 HTML과 CSS 스타일등은 그에 맞춰 직접 작업을 하셔야 합니다.
추가되야할 부분은 아래 빨간색 부분입니다.
<!--{* Menu *}-->
<!--{@ menu}-->
<li class="{? .active}active{/} {? menu.submenu}dropdown{/}">
<a href="{.me_link}" target="_{.me_target}" class="dropdown-toggle" {? C.G5_IS_MOBILE && menu.submenu}data-toggle="dropdown"{:}data-hover="dropdown"{/}>
<!--{? .me_icon}--><i class="fa {.me_icon}"></i> <!--{/}-->{.me_name}<!--{? .new}--> <i class="fa fa-check-circle color-red"></i><!--{/}-->
</a>
<!--{@ submenu}-->
<!--{? ..index_ == 0}-->
<ul class="dropdown-menu">
<!--{/}-->
<li class="dropdown-submenu {? ..active}active{/}">
<a href="{..me_link}" target="_{..me_target}"><!--{? ..me_icon}--><i class="fa {..me_icon}"></i> <!--{/}-->{..me_name}<!--{? ..new}--> <i class="fa fa-check-circle color-red"></i><!--{/}--><!--{? ..sub=='on'}--><i class="fa fa-angle-right sub-caret hidden-sm hidden-xs"></i><i class="fa fa-angle-down sub-caret hidden-md hidden-lg"></i><!--{/}--></a>
<!--{@ subsub}-->
<!--{? ...index_ == 0}-->
<ul class="dropdown-menu {? ...active}active{/}">
<!--{/}-->
<li class="dropdown-submenu">
<a href="{...me_link}" target="_{...me_target}"><!--{? ...me_icon}--><i class="fa {...me_icon}"></i> <!--{/}-->{...me_name}<!--{? ...new}--> <i class="fa fa-check-circle color-red"></i><!--{/}--><!--{? ...sub=='on'}--><i class="fa fa-angle-right sub-caret hidden-sm hidden-xs"></i><i class="fa fa-angle-down sub-caret hidden-md hidden-lg"></i><!--{/}--></a>
</li>
<!--{? ...index_ == ...size_-1}-->
</ul>
<!--{/}-->
<!--{/}-->
</li>
<!--{? ..index_ == ..size_-1}-->
</ul>
<!--{/}-->
<!--{/}-->
</li>
<!--{/}-->
<!--{* End Menu *}-->
감사합니다.
문의
비밀글로 보호된 문의입니다.답변
비밀글로 보호된 답변입니다.문의
비밀글로 보호된 문의입니다.답변
비밀글로 보호된 답변입니다.문의
비밀글로 보호된 문의입니다.답변
비밀글로 보호된 답변입니다.문의
비밀글로 보호된 문의입니다.답변
비밀글로 보호된 답변입니다.