문의
비밀글로 보호된 문의입니다.답변
비밀글로 보호된 답변입니다.문의
반갑습니다.
PHP 버젼관련 문의드립니다.
현재 PHP 5.2 를 사용중인데 현재 이테마를 구입해서 사용해도 가능한지요??
가능하다면 바로 구매해서 사용하고 싶습니다.
감사합니다.
답변
무료 제공되는 basic2 테마를 설치해 사용해 보시고 문제가 없다면 해당 테마도 사용 가능합니다.
감사합니다.
문의
테마폴더에 업로드했는데 테마인식을 못하고있습니다.
빠른 답변 부탁드립니다.
답변
설치 경로를 잘못 설치하셨습니다.
이윰테마는 /eyoom/theme/ 폴더에 업로드 해야합니다.
감사합니다.
문의
이 테마가 그중에 가장 마음에 드네요.
그런데 좌측 메뉴빠 서브메뉴 열때 클릭해야 열리자나요.
그걸 온마우스만으로 서브빠 볼수있게 할 수 있나요?
또 영카터5를 셋업하고 이테마 셋업해도되나요?
답변
마우스온을 했을 때 메뉴가 열리게 설정 가능하며 해당 테마 가이드(http://eyoom.net/bbs/?t=2Uj)의 '테마 디자인 및 기능설정'을 참고하시기 바랍니다.
영카트5 설치하셔도 상관은 없으나 해당 테마에는 쇼핑몰 기능이 없습니다.
이점 참고하시기 바랍니다.
감사합니다.
문의
비밀글로 보호된 문의입니다.답변
비밀글로 보호된 답변입니다.문의
좌측 메뉴 2단카테고리 지원되나요? 1단메뉴만 지원되나요?
답변
Resume 테마 메뉴는 1단만 지원이 됩니다.
하지만 3단까지 출력이 가능하며 베이직 테마의 메뉴 출력부분을 참고해 해당 테마에 적용하면 되겠습니다.
2,3단 메뉴 HTML과 CSS 스타일등은 그에 맞춰 직접 작업을 하셔야 합니다.
추가되야할 부분은 아래 빨간색 부분입니다.
<!--{* Menu *}-->
<!--{@ menu}-->
<li class="{? .active}active{/} {? menu.submenu}dropdown{/}">
<a href="{.me_link}" target="_{.me_target}" class="dropdown-toggle" {? C.G5_IS_MOBILE && menu.submenu}data-toggle="dropdown"{:}data-hover="dropdown"{/}>
<!--{? .me_icon}--><i class="fa {.me_icon}"></i> <!--{/}-->{.me_name}<!--{? .new}--> <i class="fa fa-check-circle color-red"></i><!--{/}-->
</a>
<!--{@ submenu}-->
<!--{? ..index_ == 0}-->
<ul class="dropdown-menu">
<!--{/}-->
<li class="dropdown-submenu {? ..active}active{/}">
<a href="{..me_link}" target="_{..me_target}"><!--{? ..me_icon}--><i class="fa {..me_icon}"></i> <!--{/}-->{..me_name}<!--{? ..new}--> <i class="fa fa-check-circle color-red"></i><!--{/}--><!--{? ..sub=='on'}--><i class="fa fa-angle-right sub-caret hidden-sm hidden-xs"></i><i class="fa fa-angle-down sub-caret hidden-md hidden-lg"></i><!--{/}--></a>
<!--{@ subsub}-->
<!--{? ...index_ == 0}-->
<ul class="dropdown-menu {? ...active}active{/}">
<!--{/}-->
<li class="dropdown-submenu">
<a href="{...me_link}" target="_{...me_target}"><!--{? ...me_icon}--><i class="fa {...me_icon}"></i> <!--{/}-->{...me_name}<!--{? ...new}--> <i class="fa fa-check-circle color-red"></i><!--{/}--><!--{? ...sub=='on'}--><i class="fa fa-angle-right sub-caret hidden-sm hidden-xs"></i><i class="fa fa-angle-down sub-caret hidden-md hidden-lg"></i><!--{/}--></a>
</li>
<!--{? ...index_ == ...size_-1}-->
</ul>
<!--{/}-->
<!--{/}-->
</li>
<!--{? ..index_ == ..size_-1}-->
</ul>
<!--{/}-->
<!--{/}-->
</li>
<!--{/}-->
<!--{* End Menu *}-->
감사합니다.
문의
영카트 설치하여 테마를 씌워서 쇼핑몰을 제작중입니다.
그런데 http://도메인/shop/으로 접속해야지 쇼핑몰이 보이네요~
http://도메인으로 접속할때 테마가 보이게 하려면 어떻게 해야하나요?
답변
red123님이 남겨주신 글을 참고해 설정하시면 문의하신 내용을 해결할 수 있습니다.
감사합니다.
문의
비밀글로 보호된 문의입니다.답변
비밀글로 보호된 답변입니다.문의
기본적인 언어는 한국어란 말씀인거죠??
환경이 조성된 만큼 나머지는 알아서 바꿔라??
답변
같은 의미의 단어 또는 문장을 각각의 언어로 표현될 수 있게 만든 것이라 보면 되겠습니다.
무료로 제공되는 다국어 테마 베이직을 사용해 보시면 어던 방법으로 사용하는지 알 수 있을 것 압니다.
감사합니다.
문의
1200px보다 화면이 클때 이미지와 네비 메뉴를 데모처럼 가로 전체 꽉 차게 설정하는법 문의드려요
1200px정도보다 작을때는 괜찮은데 1200px보다 클 때 슬라이드 이미지와 네비게이션을 화면에 가로로 꽉 채우는 방법 문의드려요
답변
아래의 소스를 /theone/layout/tail_bs.html 파일 스크립트 부분에 넣어보시기 바랍니다.
$(document).ready(function() {
rd_width=document.documentElement.clientWidth;
if(rd_width > 1199){
$(".header-fixed").removeClass("boxed-layout container");
}
});
$(window).resize(function(){
rd_width=document.documentElement.clientWidth;
//header-holder 창 사이즈
if(rd_width > 1199){
$(".header-fixed").removeClass("boxed-layout container");
}else {
$(".header-fixed").addClass("boxed-layout container");
}
});
감사합니다.
문의
1. 게시판 추출시, 서브로 넘어가지 않고, 보이게끔 가능한 게시판 있나요? 또는 제작 가능 한가요? 서브페이지 없이 페이지 하나에 다 넣으려 합니다.
답변
메인에 게시판을 출력하기 원하시는 것 같습니다.
아래의 링크를 참고해 보시기 바랍니다.
감사합니다.
문의
비밀글로 보호된 문의입니다.답변
비밀글로 보호된 답변입니다.문의
안녕하세요.
좋은 빌더와 테마 만들어주시는 덕분에 쉽게 일하게 되고 감사드립니다.
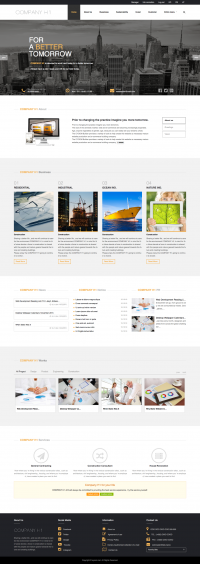
다름이 아니오라 제목 그대로 갤러리 최신글 섹션에서 이미지가 나오는데 너무 잘려서 나오는데 이미지 출력시 높이를 조절할 수 잇을까요?
답변 부탁드리겠습니다. 감사합니다.
답변
해당 스킨의 이미지 높이는 고정되어 있습니다.
.h6-latest-gallery .item .latest-gallery-img에서 height 값을 수정하면 되며 반응형에 맞춰 아래 미디어쿼리로 맞춘 부분도 수정하면 됩니다.
/company_h6/skin_bs/latest/h6_gallery_slider/latest.skin.html 파일에서 수정 가능합니다.
감사합니다.
문의
비밀글로 보호된 문의입니다.답변
비밀글로 보호된 답변입니다.문의
비밀글로 보호된 문의입니다.답변
비밀글로 보호된 답변입니다.