알림
모바일기기에서는 이윰몰 결제진행이 되지 않으니 PC에서 진행 해주시길 바랍니다.
EB Company H3 테마
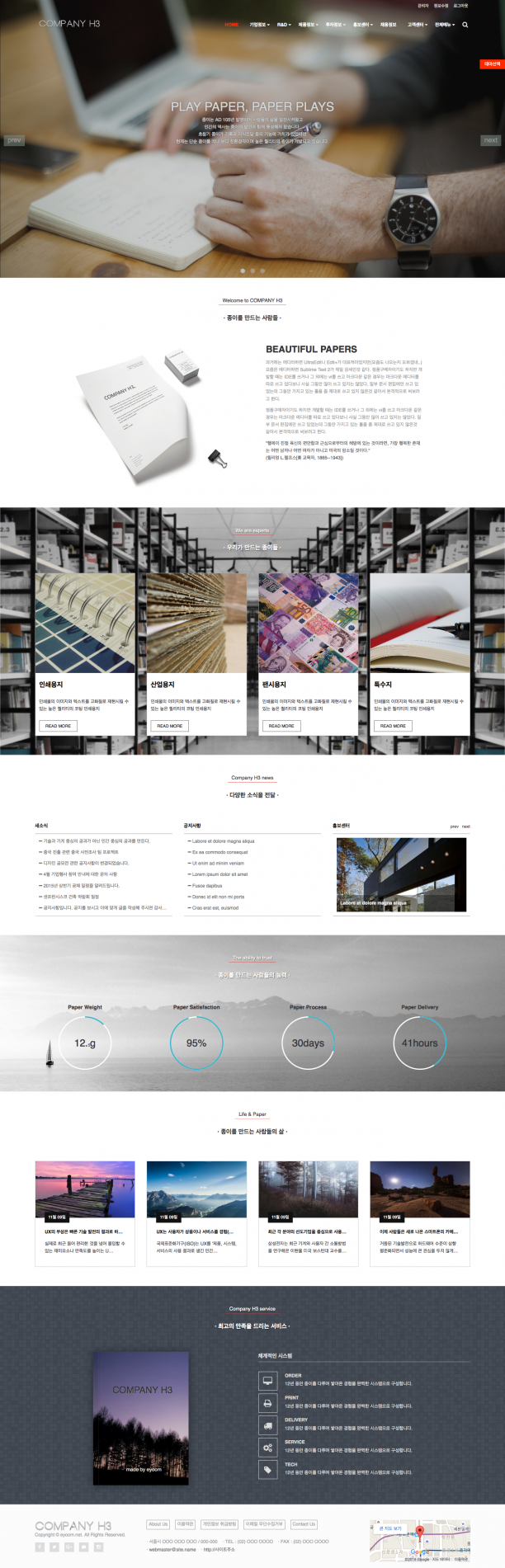
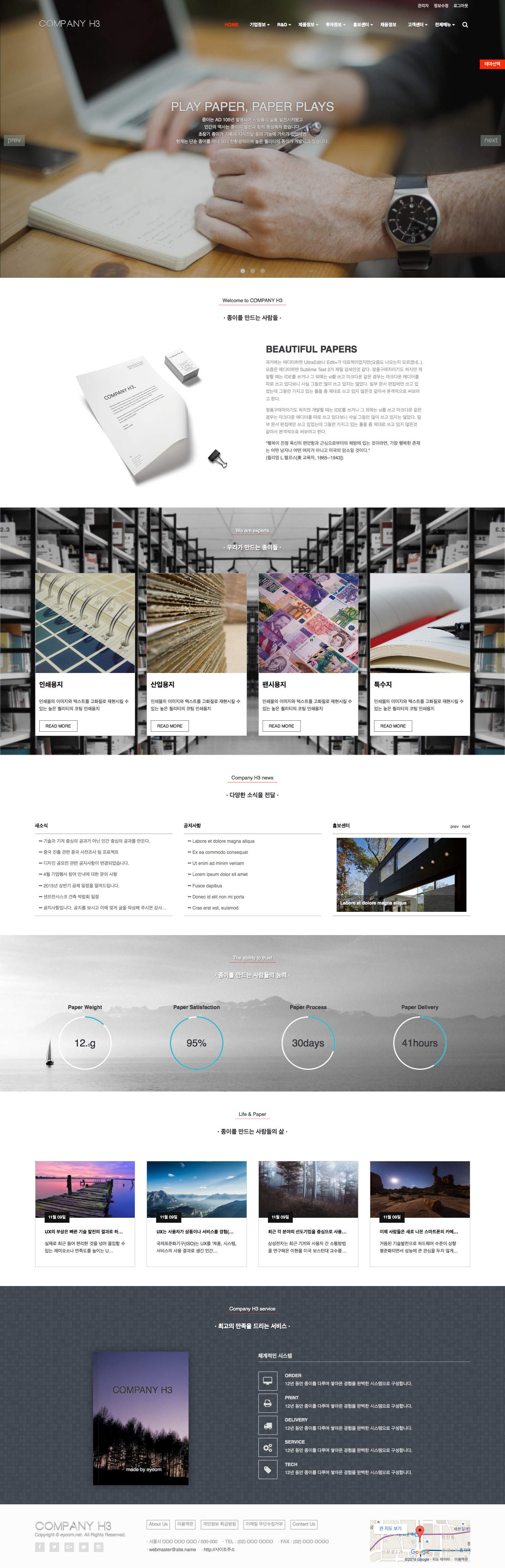
EB Company H3 테마는 메인 페이지를 강조한 테마로 회사에 대한 다양한 정보를 메인페이지 안에서 전달을 강조한 레이아웃 구조입니다.
Information
상세설명
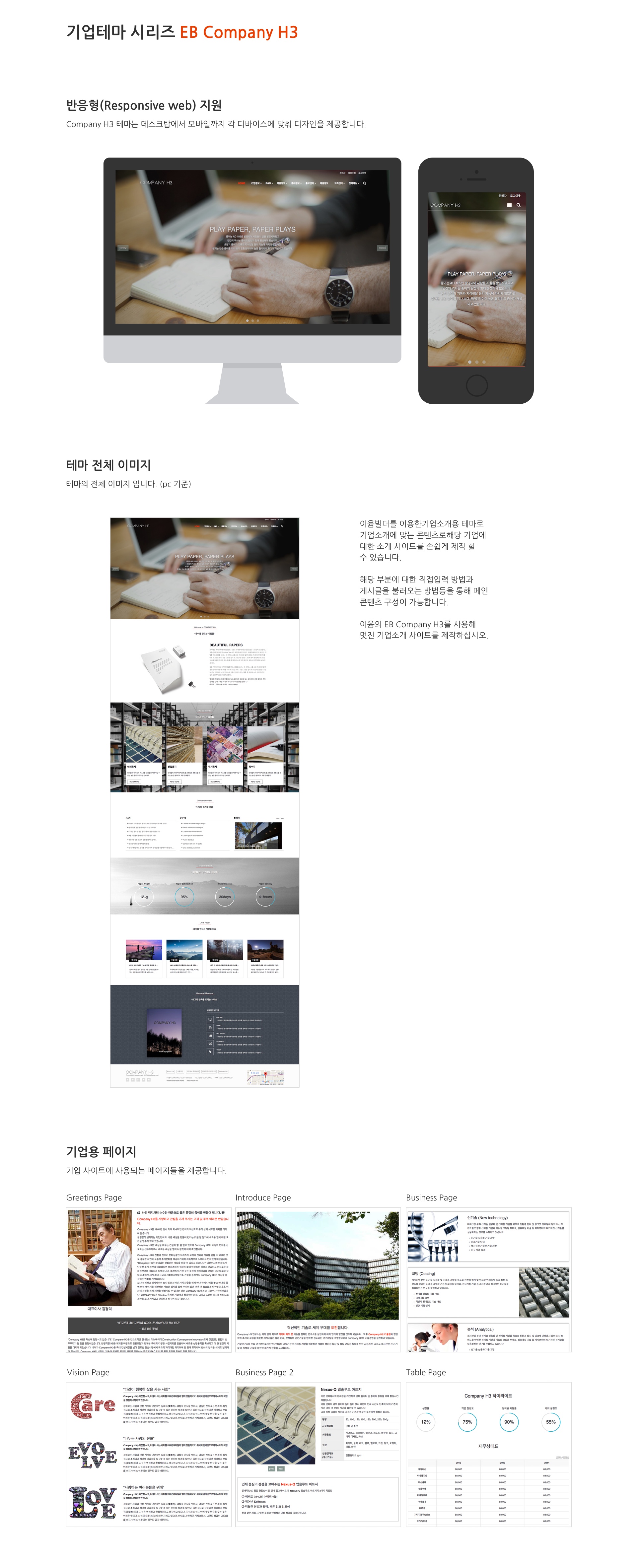
이윰빌더의 company_h3 테마는 메인페이지를 강조한 테마로 회사에 대한 다양한 정보를 메인페이지 안에서 전달을 강조한 레이아웃 구조입니다. 부트스트랩을 이용한 반응형 웹으로 다양한 환경에 맞는 레이아웃 구조를 보여주며, 다양한 기능을 추가한 기업 소개형 테마입니다.

기능
- 그누보드5의 기본기능
- 회사소개에 필요한 다양한 페이지 구성
- 메인 페이지를 강조한 회사소개 구성
- Basic 최신글 스킨 / Image Slide 최신글 스킨 / Blog 최신글 스킨
- 다양한 디바이스에 최적화된 반응형(부트스트랩3)으로 제작
스킨
- 이윰빌더 기본 베이직테마의 스킨 포함
- 추가 최신글 스킨
- Basic 최신글 스킨
- Image Slide 최신글 스킨
- Blog 최신글 스킨
| Version: | 1.0.24 | |
| Bootstrap: | Compatible with 3.2.x | |
| Layouts: | Responsive | |
| Browsers: | Internet Explorer 9 Internet Explorer 10 Internet Explorer 11 Chrome Firefox Opera Safari |
|
| Categories: | Theme | |
| Tags: | Theme, Company | |
| Released: | 2015.05.12 | |
| Updated: | 2016.12.19 |
사용후기
상품문의
문의
비밀글로 보호된 문의입니다.답변
비밀글로 보호된 답변입니다.문의
비밀글로 보호된 문의입니다.답변
비밀글로 보호된 답변입니다.문의
비밀글로 보호된 문의입니다.답변
비밀글로 보호된 답변입니다.문의
서브페이지에서 우측 메뉴를 없애고 상단 메뉴만 쓰고 싶은데 수정이 가능한지요?
답변
1. 메뉴만 삭제를 원하신다면 /company_h3/layout/side_bs.html 파일에서 아래의 소스를 삭제 또는 주석 처리 합니다.
<h3>{subinfo.subtitle}</h3>
<!--{? !defined('_INDEX_')}-->
<ul class="list-group sidebar-nav-e1" id="sidebar-nav">
<!--{@ sidemenu}-->
<li class="list-group-item list-toggle {? .active}active{/}">
<a {? C.G5_IS_MOBILE && sidemenu.submenu}data-toggle="collapse" data-parent="#sidebar-nav" href="#collapse-{.key_}"{:}href="{.me_link}" target="_{.me_target}"{/}><!--{.me_name}--></a>
<ul id="collapse-{.key_}" class="collapse {? .active}in{/}">
<!--{@ submenu}-->
<li class="{? ..active}active{/}">{? ..new}<span class="badge badge-red">new</span>{/}<a href="{..me_link}" target="_{..me_target}">{? ..active}<i class="fa fa-chevron-circle-right"></i>{:}<i class="fa fa-circle"></i>{/} <!--{..me_name}--></a></li>
<!--{/}-->
</ul>
</li>
<!--{/}-->
</ul>
<!--{/}-->
<div class="margin-bottom-20"></div>
2. 사이드 레이아웃을 사용하지 않는다면 '관리자>이윰설정>해당 테마 기본설정>기타설정' 에서 사이드레이아웃[서브]에 사용안함에 체크 후 저장하시기 바랍니다.
감사합니다.
문의
비밀글로 보호된 문의입니다.답변
비밀글로 보호된 답변입니다.