상품정보
다운로드하여 압축해제 후 모바일용과 pc용을 각 위치에 맞게 없로드 하시기 바랍니다.
업로드위치 : /eyoom/theme/pc_basic/skin_mo/latest/ebm_gallery , /eyoom/theme/pc_basic/skin_pc/latest/ebp_gallery
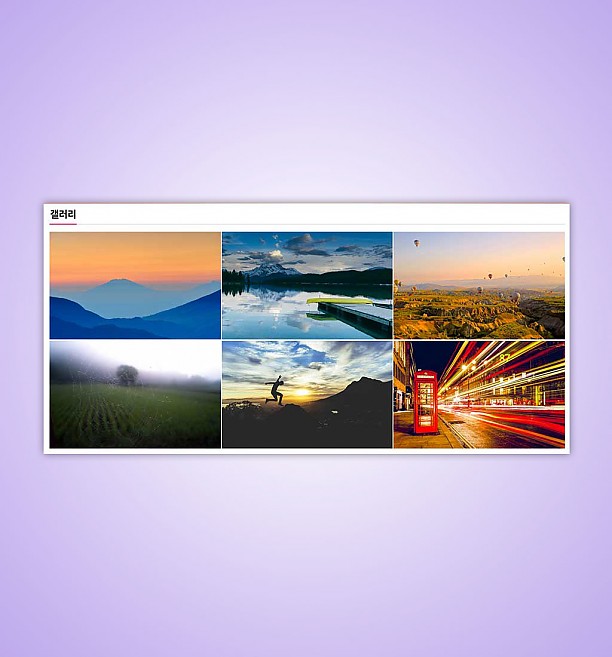
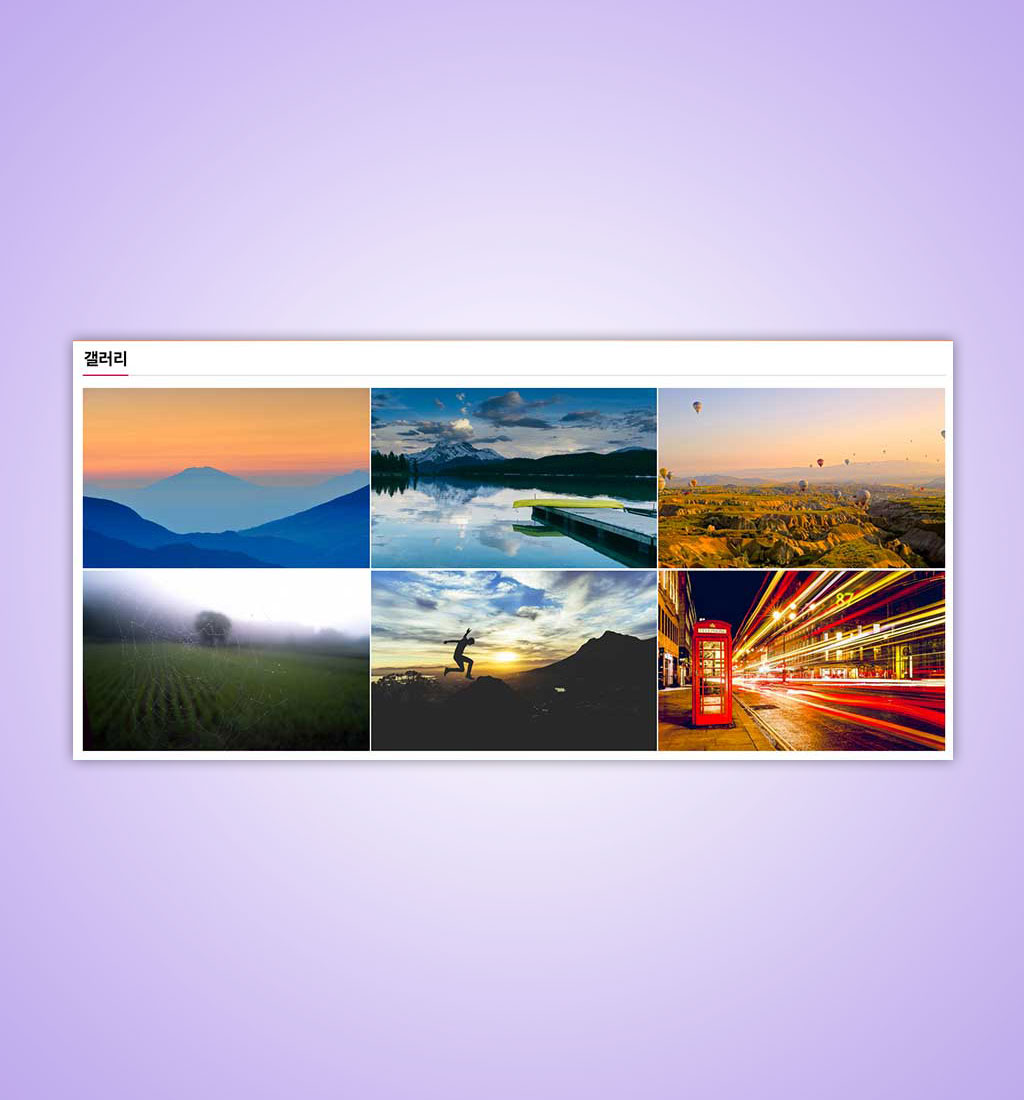
PC베이직 테마 메인 위치에 출력하기
- /eyoom/theme/pc_basic/main/index_pc(mo).html 파일을 엽니다.
- 출력하고 싶은 적당한 위치에 아래의 소스를 추가합니다.
pc : {latest->latest_eyoom('ebp_gallery','title=갤러리||bo_table=table_id||count=6||cut_subject=20||img_view=y||bo_direct=n||img_width=600')}
모바일 : {latest->latest_eyoom('ebm_gallery','title=갤러리||bo_table=table_id||count=6||cut_subject=20||img_view=y||bo_direct=n||img_width=600')}
특이사항
pc와 모바일을 구분지어 사용하시기 바랍니다.
| Version: | 1.0.0 | |
| Bootstrap: | Influence | |
| Layouts: | Responsive | |
| Browsers: | Internet Explorer 8 Internet Explorer 9 Internet Explorer 10 Internet Explorer 11 Chrome Firefox Opera Safari |
|
| Categories: | Skin | |
| Tags: | latest | |
| Released: | 2015.08.21 | |
| Updated: | 2015.11.17 |
상품문의
문의
안녕하세요.
이 소스를 적용시켰는데 높이조절과 한줄에 출력될 이미지의 갯수를 조절하지 못하겠더라고요..
일단 한줄에 3줄씩만 나오는데 이걸 호출할때 명령어로 조절 가능할까요?
ex) line_count=6
답변
답변드립니다.
원하시는 기능은 해당 파일에서 수정을 해 주셔야 합니다.
latest.skin.html 파일에서
삭제
{code:html}
<!--{? .index_>0 && .index_%cols == 2}-->
<li class="clear"></li>
<!--{/}-->
{/code}
수정
{code:css}
.ebp-gallery li{width:25%;display:block;padding:0 1px 1px 0;box-sizing:border-box;float:left;list-style:none}/*이미지 가로 출력수는 width으로 수정 - 100에서 가로 출력수를 나눈 값을 넣어줍니다.*/
.ebp-gallery li.clear{width:100%;height:0;margin:0;}
.ebp-gallery-img{max-height:119px;overflow:hidden;position:relative;}/*max-height는 이미지가 어긋나지 않게 직접 수정 해 주세요.*/
{/code}
좋은 하루 되십시오.
감사합니다.