알림
모바일기기에서는 이윰몰 결제진행이 되지 않으니 PC에서 진행 해주시길 바랍니다.
문의
비밀글로 보호된 문의입니다.답변
비밀글로 보호된 답변입니다.문의
비밀글로 보호된 문의입니다.답변
비밀글로 보호된 답변입니다.문의
비밀글로 보호된 문의입니다.답변
비밀글로 보호된 답변입니다.문의
비밀글로 보호된 문의입니다.답변
비밀글로 보호된 답변입니다.문의
비밀글로 보호된 문의입니다.답변
비밀글로 보호된 답변입니다.문의
설치과정에서 테마주문 번호를 입력하는되요
이 주문 번호는 어디서 발급 받을수 있는지요
답변
이윰사이트 우측 상당에 보시면 구매내역 링크가 있습니다.
해당 링크를 통해 이동하시면 구매하신 내역이 나올 것입니다.
감사합니다.
문의
비밀글로 보호된 문의입니다.답변
비밀글로 보호된 답변입니다.문의
비밀글로 보호된 문의입니다.답변
비밀글로 보호된 답변입니다.문의
비밀글로 보호된 문의입니다.답변
비밀글로 보호된 답변입니다.문의
theone 테마구입자인데요
게시판에 동영상 버튼 활성화 시키고 유투브에서 공유주소 따서 붙여넣어도
게시물 본문에서 아무것도 안나옵니다
이거 어떻게 해야 하나요?
답변
답변드립니다.
해당 테마 설치 후 게시판 동영상 입력 테스트시 정상 출력되는 것을 확인했습니다.
동영상 버튼 클릭 후 해당 동영상 주소를 넣고 확인을 누르면 본문에 아래와 같은 소스가 나오게 됩니다.
{동영상:동영상주소}
위와 같이 되는지 확인해 보시기 바랍니다.
감사합니다.
문의
비밀글로 보호된 문의입니다.답변
비밀글로 보호된 답변입니다.문의
비밀글로 보호된 문의입니다.답변
비밀글로 보호된 답변입니다.문의
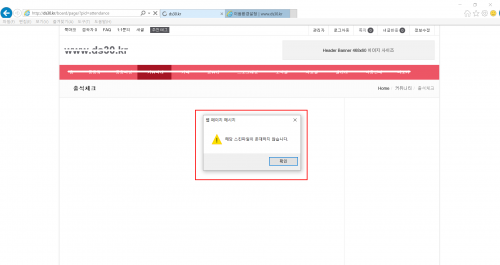
theone테마 구입해서 설치했는데요
Template_ Error #1: cannot find defined template /home/hosting_users/salesitem3/www/eyoom/theme/theone/skin_bs/newwin/basic/newwin.skin.html
이렇게 뜹니다.
답변
답변드립니다.
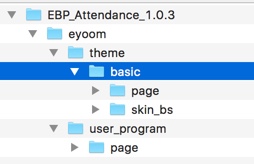
해당 테마의 스킨팩을 업로드 하지 않으셔서 나는 에러입니다.
아래의 링크에서 다운받아 압축을 풀고 skni_bs /eyoom/theme/theone/skin_bs 폴더에 업로드 하시기 바랍니다.
http://eyoom.net/shop/item.php?it_id=1449547023
자세한 설치 방법은 테마 공통 가이드(http://eyoom.net/bbs/board.php?bo_table=theme_guide&wr_id=1)를 참고하시기 바랍니다.
감사합니다.
문의
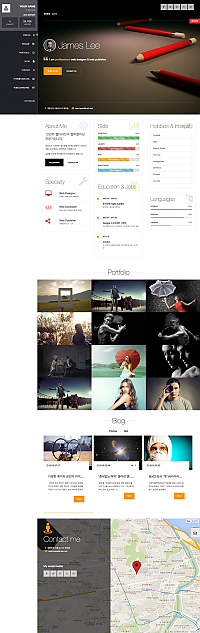
1. 안녕하세요 이테마에서 마우스 스크롤을 작동안되게 하려면 어떻게 해야 하나요??
왼쪽의 메뉴를 통해서만 이동할수 있도록 하고 싶습니다.
2. rs-portfolio 부분에서 마우스 hover 시에 이미지가 가려지면서
제목과 더보기 크게 보기 등이 나타나는데요
효과를 반대로 줄수 없나요??
처음에 hover 시 효과로 나오다가 마우스 hover시에 이미지가 잘보이게 하고 싶습니다. 어디를 바꿔줘야 가능할까요??
답변
답변드립니다.
1. 풀페이지 형식의 구조를 말씀하시는 것이라면 지원하지 않습니다.
이 테마의 초기 기획상 풀페이지는 염두해 두고 작업이 된 것이 아닙니다.
만약 말씀하신 기능을 구현시 해당 브라우저의 높이값을 넘는 콘텐츠일 경우 볼 수가 없게 될 것입니다.
2. /resume/skin_bs/latest/rs-portfolio/latest.skin.html 파일 하단 스타일 부분을 아래와 같이 수정해 주시기 바랍니다.
수정 전
.rs-portfolio-mask {position:absolute;top:0;left:0;right:0;bottom:0;background:rgba(0,0,0,0.75);opacity:0;visibility:hidden;color:#fff;transition:all 0.2s ease-in-out;-moz-transition:all 0.2s ease-in-out;-webkit-transition:all 0.2s ease-in-out;-o-transition:all 0.2s ease-in-out}
.rs-portfolio-item:hover .rs-portfolio-mask {opacity:1;visibility:visible}
.rs-portfolio-info {position:absolute;top:40px;width:100%;text-align:left;opacity:0}
.rs-portfolio-item:hover .rs-portfolio-info {right:0;opacity:1}
수정 후
.rs-portfolio-mask {position:absolute;top:0;left:0;right:0;bottom:0;background:rgba(0,0,0,0.75);opacity:1;visibility:visible;color:#fff;transition:all 0.2s ease-in-out;-moz-transition:all 0.2s ease-in-out;-webkit-transition:all 0.2s ease-in-out;-o-transition:all 0.2s ease-in-out}
.rs-portfolio-item:hover .rs-portfolio-mask {opacity:0;visibility:hidden}
.rs-portfolio-info {position:absolute;top:40px;width:100%;text-align:left;opacity:1}
.rs-portfolio-item:hover .rs-portfolio-info {right:0;opacity:0}
감사합니다.